If you manage a Shibboleth SP and have been receiving complaints from Firefox 5 users, you may be running into an issue due to FF5’s more compliant caching of Location headers in 302 redirects. While this is a step in the right direction for front-end performance, even tiny HTTP handling changes can affect existing sites.
Programming
Bookmarklet: Horizontally invert HTML5 videos
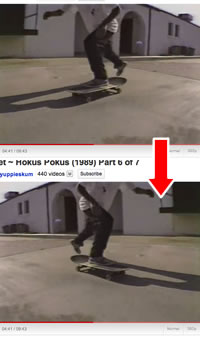
 My demands for “reverse” glasses have gone unserved, but I made a bookmarklet that provides the same effect: “flopping” a video horizontally.
My demands for “reverse” glasses have gone unserved, but I made a bookmarklet that provides the same effect: “flopping” a video horizontally.
- Install the SwitchStance bookmarklet, for which you’ll need a modern browser that supports CSS transforms on video elements.
- Opt-in to YouTube’s HTML5 trial
- Load up any video without ads (here’s one of Matt Hensley skating)
- While the video plays, click the bookmarklet.
The video will mirror and you’ll see Hensley, a regular-footed skater, now skating goofy foot (in “switch stance“). Or you can get Paul McCartney to play guitar right-handed.
ReCaptcha Broken? Here’s the fix
Sometime recently ReCaptcha decommissioned its old API hosts: api*.recaptcha.net. The new API locations are at “http(s)://www.google.com/recaptcha/api”.
If you rely on Zend_Service_ReCaptcha (or its form element), you’ll need to change some constants in Zend/Service/ReCaptcha.php:
Xdebug 2.1.1 for XAMPP OSX 1.7.3
xdebug-211-xampp-osx.tgz contains a freshly compiled xdebug 2.1.1 module for XAMPP OSX, using this tutorial as a guide. The archive contains step-by-step install instructions w/ bash commands.
Happy debugging with fewer bugs.
Bash: Resolve symlinks in your working directory
Say you have created a symlink from your home dir to another location:
$ ln -s /Applications/XAMPP/xamppfiles/htdocs ~/htdocsNow you can easily change to the XAMPP htdocs: cd ~/htdocs and then get back home: cd ..
But how do you get to xamppfiles?
Update: Thanks to sapphirepaw, the solution is simple: cd -P htdocs/.. or to resolve your current wd: cd -P .
Less optimal methods follow:
The secret is pwd -P, which outputs your “real” working directory with symlinks resolved. By escaping this with $(...), we can include this in a cd command:
$ cd $(pwd -P) # change working directory to the real current path.So to get to xamppfiles from home:
$ cd htdocs $ cd $(pwd -P)/..How to Modify a 3rd-party Chrome Extension
I wanted to add a little feature to the Delicious Chrome extension, but couldn’t find any reference to how to edit/clone a 3rd-party extension. It turns out—at least for making minor mods—it works how you’d think:
- Change some extension files.
- Restart Chrome.
Caveat: Undoubtedly an update of the extension would wipe out these changes, and following this advice might break the extension (or Chrome!).
Adding a link to the Delicious Bookmarks Extension
On XP, the extension files were in C:\Documents and Settings\<user>\Local Settings\Application Data\Google\Chrome\User Data\Default\Extensions\lnejbeiilmbliffhdepeobjemekgdnok\0.998_0.
To track my work, I did git init; git add . then repeated these steps:
- Change file(s)
- Restart Chrome
- Test. If OK,
git commit -m 'desc of changes'
When done I’d added a simple link to the user’s bookmarks (screenshot). I wanted to make this easy for the Delicious team to incorporate these changes, so I generated this patch by diff-ing from the oldest commit:
git diff $(git rev-list HEAD | tail -n 1) > ~/del-chrome.patchShibalike: a PHP emulation of a Shibboleth environment
Update 2011-06-23: All the essential components of Shibalike are complete and the project is hosted on Github. This is currently blueprint-ware, but I’m excited about it.
A co-worker and I have laid out a design for a flexible system that can emulate a working Apache/PHP Shibboleth stack, without requiring any outside resources (e.g. an IdP, mod_shib, shibd). I see this as useful in several cases/for several reasons:
- Setting up your own IdP for testing would be a pain and a maintenance headache.
- Depending on your institution, getting attributes approved for release to a new host may be time-consuming or impossible.
- Shibboleth won’t work on http://localhost/.
- You want to be able to test/experience a similar sign in process on localhost as users do in production.
- You want to be able to test your PHP-based shibboleth auth module without a working shib environment.
- You want to emulate an IdP problem, or allow a secondary auth method to kick in if the IdP is down (without switching auth adapters).
- You might want to “hardcode” an identity for a unit/integration test
- You might want to give a select group the ability to login under a testing identity after they authenticate at the real IdP.
EA Skate started as a text game
EA’s Scott Blackwood talks about prototyping the flick-it controls for EA skate.
But we really liked it on paper. We worked with our lead programmer at the time, and really, in about two or three days, he built a prototype, and it was great. We actually were up and playing the game — no rendering, no game, and no animations. But what we did was that we were reading the stick, and we could start to dial in different gestures and motions.
We could put in any different gesture and say, “We’re going to call that a kickflip. That’s going to be starting in the middle, going down to six o’clock, and then up to one of the sides.” And it would spit that out and say, “You did a kickflip.” It would measure it based on how accurate you were, and we would rate that from one to five.
So one was like, “Okay, you weren’t really accurate, but you sort of did the kickflip.” Five was, “You did it perfect.” The other one would give you a rating based on the speed with which you did it. So one was like, “You were kind of slow,” and five was, “You were fast.” So if you could be five and five, you did it fast, and you did it perfectly accurate.
It was funny, it was just a little text-based game with flick-it controls, that turned into us grabbing the controller from each other going, “Oh, I can do better than that.” And we dialed in… how we imagined flips, ollies, and inward heels and all that. We were playing the game a year before we ever had to care about graphics. And we learned a lot, too. With prototyping, it’s amazing the things you learn.
And the physics engine:
Actually, at that time, RenderWare had a really cool physics package that one guy developed, and they were called Drives. Essentially what Drives were, was a hinge. It’s a neat way to make an intensive thing like a saloon door.
Our guys took these Drives and turned them into all the joints in your body. So now with Drives, we can create a full, physically accurate replica of the human body and all the joints, and you can even… say, take your right knee, and we can weaken it by 50 percent, and your guy would walk differently, based on that. So we use Drives as the foundation for everything that we do in physics, even your skateboard. Your trucks are Drives, and your wheels and hinges. Everything’s Drives.
In fact, the way you’re popping your board off the ground, it’s not animation-driven. It’s actually real forces on that board popping off the ground. We’d never have been able to get the same feel without our team [taking the] foundation of Drives and [building] a lot on top of it. We did mocap, and we have all that animation in the game, but animation is a target.
Designing a Contextual Role-Based Capability Control System
Update May 2: ScopedRole is now a PHP5.3 library based on this design and is passing initial unit tests!
After surveying a few permissions models that one might want to choose for an LMS, I think Moodle really got right the notion that role-based permissions should be flexible depending on the domain(s) the user’s in. Unfortunately Moodle’s implementation is completely bolted in, so I started looking around for a standalone implementation (few dependencies, no globals/state) of something similar.
For PHP dating back to 2002, phpGACL is designed and documented really well. It’s truly a drop-in solution with some advanced functionality, but doesn’t quite cover the concept of contextual roles, so it doesn’t quite cut it. What I’m imagining is something very similar but ideally without forcing a particular DB abstraction library on you.
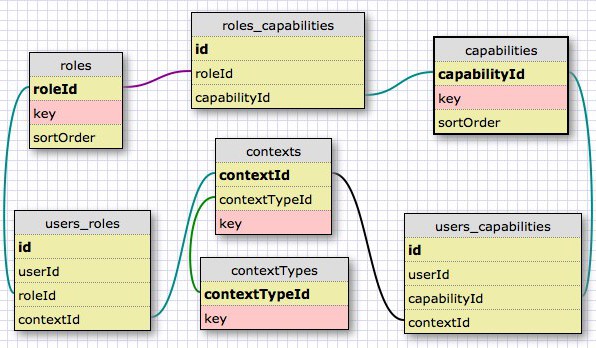
Using the awesome WWW SQL Designer, I designed a bare-bones schema for the data:
 This is loosely based on Moodle’s schema, but I removed quite a lot, not only in hopes of getting it working quickly, but also because most implementers will have varying needs. E.g., implementers may need to localize role names and descriptions by language, so simple keys are all this schema is responsible for storing. I also removed special feature-related columns on the entities and link tables: the implementer is free to add columns as needed or just reference the id on each table. I’d imagine most folks dropping this into, e.g., a Zend Framework app just won’t need most of the features that Moodle had in there.
This is loosely based on Moodle’s schema, but I removed quite a lot, not only in hopes of getting it working quickly, but also because most implementers will have varying needs. E.g., implementers may need to localize role names and descriptions by language, so simple keys are all this schema is responsible for storing. I also removed special feature-related columns on the entities and link tables: the implementer is free to add columns as needed or just reference the id on each table. I’d imagine most folks dropping this into, e.g., a Zend Framework app just won’t need most of the features that Moodle had in there.
Also note it would come without a users table. The implementer will provides the system with unique integers for each user and that’s all it should need to do its job. You’re free to join the tables to create whatever views you need.
Any ideas for a catchier name than “Contextual Role-Based Capability Control System”? ScopedRole?
Programming is…
Myth: Programmers get to write code all day.
Truth: Most programmers spend a ton of time (in no particular order):
- Carefully composing e-mails to other programmers/mailing lists/non-technical folks
- Sitting in on meetings, working on mockups and DB schemas, worrying about performance implications of proposed features
- Writing bug reports and searching through bug DBs
- Scrambling to figure out why systems with numerous opaque layers are failing, digging through multi-GB log files with command line tools
- Explaining downtime to users/higher ups
- Contributing solutions to strangers’ problems
- Reading documentation/books/programming blogs/release notes/vulnerability announcements
- Searching for existing code that does what you want, maybe without knowing what that’s called
- Evaluating if code you found solves your problem/would perform acceptably/fits in your environment/has a compatible license/has a lasting support community
- Installing, configuring, and testing a codebase then finding it won’t work for you
- Googling error messages
- Digging through public code repositories to see “how [some open source project] does it”
- Learning source control tools, bash, GNU utilities, and Linux file permissions (and/or the Windows equivalents)
- Configuring IDEs, virtual machines, web servers, databases
- Figuring out how to shoehorn together codebases that weren’t designed to coexist
- Determining which tasks to prioritize from an endless supply