A new release of Minify is finally out, and among several new features is the “min” application that makes 2.1 a snap to integrate into most sites. This post walks through the installation of Minify 2.1 on this site.
To see why Minify might be helpful, look at the local Javascript and CSS files in my WordPress template. A user with an empty cache must request seven files, transferring a total of 101,134 bytes:

Let’s Go
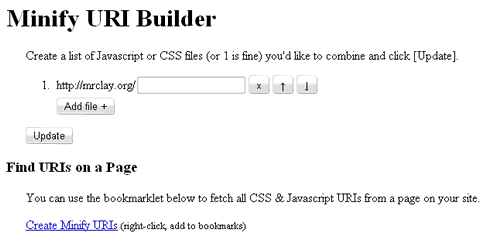
1. I download minify-2.1.0.zip and extract the “min” folder inside directly inside my DocumentRoot (on my host “public_html”). I browse to http://mrclay.org/min/, which brings up the “Minify URI Builder” helper application:

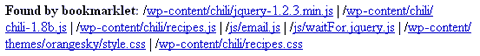
2. From here I could start typing in my file paths, but the “Create Minify URIs” bookmarket is there to help with this task. I add it to my bookmarks and execute it on the home page. This returns me to the builder app with found links:

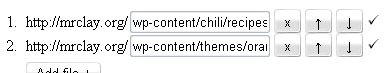
3. I add my CSS paths by clicking the .css links. As they are added to the list, the builder checks the files by AJAX and places a check after found files (this helps prevent errors if you want to type them yourself):

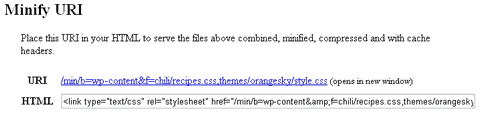
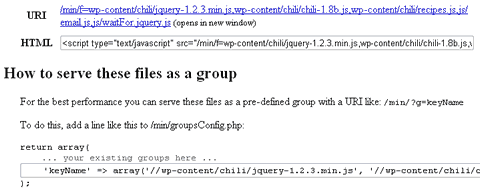
4. When I click [Update], the app generates the URI I can use to serve these files as one:

I can click the link to verify the CSS is served, and copy the given HTML link element into my header template, replacing the two existing stylesheet links. (The only change I make to this is to add the attribute media=”screen”).
5. To create a minify URI for my Javascript, I remove the CSS files from the list (clicking the [x] buttons) then click the five .js links found by the bookmarklet (generally it lists found files in HTML source order).
After clicking [Update] this time, I get another URI. It works, but it’s very long, so I decide it might be cleaner to serve these files as a group, as the app suggests:

6. I paste the given line of code into into /min/groupsConfig.php (formatted a little more cleanly for this tutorial) and replaced “keyName” with “js”:
return array(
'js' => array(
'//wp-content/chili/jquery-1.2.3.min.js',
'//wp-content/chili/chili-1.8b.js',
'//wp-content/chili/recipes.js',
'//js/email.js',
'//js/waitFor.jquery.js'
),
);(The double solidi “//” is a shortcut for the DocumentRoot. These are filesystem paths, not URIs, so you could just as easily use paths like “c:/files/my.js” or “//../hiddenFile.js”)
7. The builder implies I should now be able to use the URI /min/?g=js (actually you can leave out the question mark if mod_rewrite is enabled on your server), so I try this out in the browser. It works!

In my template I replace the five script elements with one with src="/min/g=js".
Fin!
At this point, Minify is serving all my local Javascript and CSS. Let’s see what that gives me:

Seven requests became two and bytes transferred dropped by 70%. This means faster loading pages and reduced bandwidth.
Notes
This is way easier than what you had to do to get this working back in March. Relative URIs are rewritten for you in CSS files and the JS/CSS minifiers are generally improved.
I’ve left the builder app open on my server for the time being (it can be easily disabled via /min/config.php). If you view source you’ll see the output of the Minify_HTML class, which also minifies the embedded style and script blocks.
Excellent work on Minify!! I’m more and more impressed with this software as it matures. Keep up the excellent work.
Excellent release,
I have been using minify since the v1 release. I’m glad you guys have picked up the ball and run with it.
Well done.
Fantastic work, thank you.
Minify is incredible but I just wanted to comment that the web configuration option in 2.1 is actually less useful in some cases. For instance, I have a large site where I need A.js and B.css on one page, B.js, C.js, and B.css on another, etc. I have this set up as so to ensure that no page downloads any more than it absolutely needs to improve performance. Having to configure these all with the web interface would be a huge chore, especially if I need to update the group on the fly. Doing it programatically the “old” way was actually fairly easy, and allowed me to update the grouping dynamically. Of course, the “old” way is still supported, which I very much appreciate. Just wanted to make sure you don’t plan on removing support for the “old” way any time soon. Thanks for a great product.
Minify is fantastic, great that is compresses both js and css. I think it would be great to be able to retain license headers. EG in the example above the jquery file would be compressed but the comment with the license would remain.
@Sam S: Minify preserves multi-line comments similarly to YUI Compressor:
/*! this comment retained */What tool do you use to monitor the sents and recieves?
it doesn’t look like firebug
@Noam: Fiddler.
I *really* want to implement this on my WordPress site, but the problem is that some of the .js and .css files are added to the template via plugins and therefore I can’t just go into the main templates and remove those items.
So how do I implement this on a WordPress site and include javascript and stylesheet files that are added to the template from various plugins?
Thanks,
Vic
@Vic – very valid point Vic, I have the same question..sure you can hard-code the plugin not to load css/js, but that isn’t a disirable solution..
Minify for wordpress – http://wordpress.org/extend/plugins/wp-minify/
YOU ROCK! My site even loads faster than ever. Is there a way of increasing the cache expiration date above 1800 secs? I’d like to set it to 30 days if possible.
Loking forward to hearing from you ;-)
I find Minify a great tool. But I need to combine and minify files using a shell script so that the script will do the task automatically. Is it possible to do that?
@rd: Try YUI Compressor. Just download the .jar file and then you can run it in your script.
@Udegbunam Chukwudi: Check out the config.php and variable $min_serveOptions[‘maxAge’]
@Chris: I’d figured it out already. Thanks anyway ;-)