Update: Please read the new version of this article. It covers Minify 2.1, which is much easier to use.
Minify v2 is coming along, but it’s time to start getting some real-world testing, so last night I started serving this site’s Javascript and CSS (at least the 6 files in my WordPress templates) via a recent Minify snapshot.
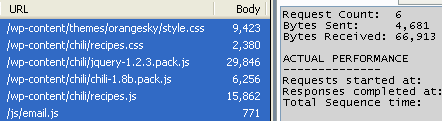
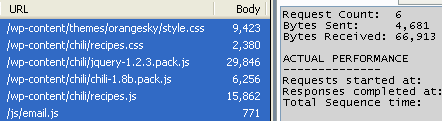
As you can see below, I was serving 67K over 6 requests and was using some packed Javascript, which has a client-side decompression overhead.

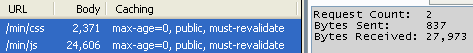
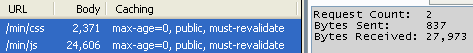
Using Minify, this is down to 2 requests, 28K (58% reduction), and I’m no longer using any packed Javascript:

Getting it working
- Exported Minify from svn (only the /lib tree is really needed).
- Placed the contents of /lib in my PHP include path.
- Determined where I wanted to store cache files (server-side caching is a must.)
- Gathered a list of the JS/CSS files I wanted to serve.
- Created “min.php” in the doc root:
// load Minify
require_once 'Minify.php';
// setup caching
Minify::useServerCache(realpath("{$_SERVER['DOCUMENT_ROOT']}/../tmp"));
// controller options
$options = array(
'groups' => array(
'js' => array(
'//wp-content/chili/jquery-1.2.3.min.js'
,'//wp-content/chili/chili-1.8b.js'
,'//wp-content/chili/recipes.js'
,'//js/email.js'
)
,'css' => array(
'//wp-content/chili/recipes.css'
,'//wp-content/themes/orangesky/style.css'
)
)
);
// serve it!
Minify::serve('Groups', $options);
(note: The double solidi at the beginning of the filenames are shortcuts for $_SERVER['DOCUMENT_ROOT'].)
- In HTML, replaced the 4 script elements with one:
<script type="text/javascript" src="/min/js"></script>
(note: Why not “min.php/js”? Since I use MultiViews, I can request min.php by just “min”.)
- and replaced the 2 stylesheet links with one:
<link rel="stylesheet" href="/min/css" type="text/css" media="screen" />
At this point Minify was doing its job, but there was a big problem: My theme’s CSS uses relative URIs to reference images. Thankfully Minify’s CSS minifier can rewrite these, but I needed to specify that option just for style.css.
I did that by giving a Minify_Source object in place of the filename:
// load Minify_Source
require_once 'Minify/Source.php';
// new controller options
$options = array(
'groups' => array(
'js' => array(
'//wp-content/chili/jquery-1.2.3.min.js'
,'//wp-content/chili/chili-1.8b.js'
,'//wp-content/chili/recipes.js'
,'//js/email.js'
)
,'css' => array(
'//wp-content/chili/recipes.css'
// style.css has some relative URIs we'll need to fix since
// it will be served from a different URL
,new Minify_Source(array(
'filepath' => '//wp-content/themes/orangesky/style.css'
,'minifyOptions' => array(
'prependRelativePath' => '../wp-content/themes/orangesky/'
)
))
)
)
);
Now, during the minification of style.css, Minify prepends all relative URIs with ../wp-content/themes/orangesky/, which fixes all the image links.
What’s next
This is fine for now, but there’s one more step we can do: send far off Expires headers with our JS/CSS. This is tricky because whenever a change is made to a source file, the URL used to call it must change in order to force the browser to download the new version. As of this morning, Minify has an elegant way to handle this, but I’ll tackle this in a later post.
Update: Please read the new version of this article. It covers Minify 2.1, which is much easier to use.